Contexte et enjeux
Ce moodboard a été élaboré dans le cadre d’un exercice de direction artistique, ayant pour but de traduire visuellement une intention pour un projet personnel. C’est le fruit d’une démarche à la fois introspective et créative, qui s’est étendue sur plusieurs semaines. Il ne s’agit pas d’un projet concret en pleine élaboration, mais plutôt d’une projection, d’un rêve encore au stade de concept.
Objectifs
Donner une première forme concrète à un projet personnel.
Exprimer une direction artistique douce, chaleureuse et naturelle.
Créer un univers fidèle à mes valeurs : authenticité, respect, simplicité.
Actions réalisées
Recherche visuelle autour des ambiances, matières et couleurs.
Sélection et agencement d’images pour composer un moodboard harmonieux.
Rédaction d’un texte d’intention pour contextualiser le projet.
Intégration des aspects éthiques liés au bien-être animal.
Résultats
Pas de résultats mesurables : il s’agit d’une étape de réflexion visuelle et personnelle. Ce moodboard marque une première concrétisation de ce rêve.
Preuves
Moodboard visuel
Texte d’intention
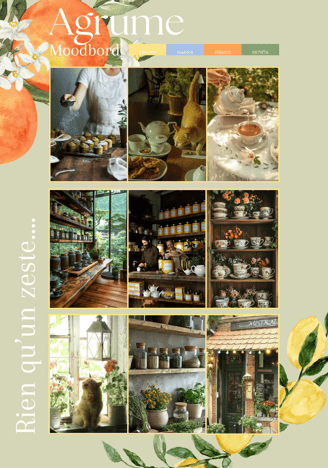
Moodboard d’un rêve en devenir


Contexte et enjeux
Ce projet de ligne éditoriale a été développé dans le cadre d’un travail de stratégie de contenu pour un lieu fictif, Agrume, imaginé comme un salon de thé intime, local et chaleureux. L’enjeu principal était de traduire un univers sensible et authentique en une ligne éditoriale cohérente, incarnant les valeurs du fait maison, du respect du vivant et de la convivialité.
Objectifs
Créer une communication complice et sincère, comme une conversation entre amis.
Fédérer une communauté autour d’un art de vivre simple, doux et local.
Mettre en valeur les produits artisanaux, les partenaires du coin et l’atmosphère unique du lieu.
Installer une identité éditoriale claire et chaleureuse sur les réseaux sociaux.
Actions réalisées
Définition du ton : chaleureux, naturel, bienveillant, un brin espiègle.
Construction du message : “comme à la maison, en un peu plus sucré”, avec des contenus qui invitent à la détente, à la gourmandise et au partage.
Création de piliers de contenu (gourmandises, ambiance, vie avec le chat, anecdotes, collaborations locales).
Planification des canaux et formats (Instagram, TikTok, stories spontanées, reels, carrousels).
Élaboration d’arcs narratifs et de temps forts saisonniers pour ancrer la communication dans le quotidien.
Ligne Editoriale : Agrume
Résultats
Aucun résultat mesurable à ce stade : cette ligne éditoriale constitue une base stratégique prête à être déployée, construite autour d’une identité forte et sincère.
Preuves
Document complet de ligne éditoriale
Exemples de piliers de contenu, tonalité et hashtags
Planning éditorial hebdomadaire
Fils narratifs et idées de publications
Contexte et enjeux
Ce projet a été réalisé pour la création du site vitrine d'Agrume, un salon de thé conçu comme un petit cocon chaleureux. L'idée principale était de concevoir un site qui soit en harmonie avec l'ambiance du lieu, tout en présentant ses produits et ses valeurs, tout en respectant les exigences du RGPD. L'objectif était double : d'une part, conserver une ligne éditoriale amicale et, d'autre part, instaurer une navigation qui soit à la fois claire, accueillante et responsable.
Objectifs
Créer un site qui raconte une histoire et reflète la personnalité du lieu.
Présenter les services et l’univers d’Agrume avec douceur et clarté.
Offrir une expérience utilisateur fluide et rassurante.
Assurer la conformité au RGPD (cookies, consentement).
Support de Présentation et RGPD
Actions réalisées
Rédaction de contenus en accord avec la ligne éditoriale : ton complice, langage simple, anecdotes personnelles.
Choix visuels reflétant l’authenticité : vaisselle ancienne, matières naturelles, ambiance végétale.
Intégration d’un bouton d’action doux : “Je découvre !” , fidèle à l’univers du salon.
Mise en place d’une extension de gestion des cookies :
Explication claire de leur usage.
Option visible et accessible de révocation du consentement à tout moment, en cohérence avec les exigences du RGPD.
Le tout présenté sans agressivité, dans un style épuré et cohérent avec l’univers éditorial d’Agrume.
Résultats
Aucun indicateur chiffré à ce jour. Ce travail représente un exemple abouti de déclinaison visuelle et éditoriale d’un projet sensible, ancré dans des valeurs fortes.
Preuves
Un Simple clic suffit ! ->
Contexte et enjeux
Cette bannière a été conçue dans le cadre de la création du site vitrine Agrume, un salon de thé imaginé comme un refuge à taille humaine. Elle devait traduire visuellement les valeurs du projet : authenticité, douceur, simplicité, lien au fait maison.
L’enjeu était de créer un visuel qui incarne dès l’arrivée sur le site l’univers d’Agrume, en cohérence totale avec la ligne éditoriale définie en amont et avec le moodboard du projet, dont elle reprend les codes et les messages-clés.
Objectifs
Installer immédiatement une atmosphère familière, rassurante et gourmande.
Traduire les valeurs du lieu sans avoir besoin d’explication longue.
Renforcer l’identité visuelle et éditoriale du projet.
Offrir une porte d’entrée douce vers l’exploration du site.
Actions réalisées
Réutilisation de la phrase “Rien qu’un zeste !”, déjà présente dans le moodboard, comme signature éditoriale légère et symbolique.
Choix d’une image de fond évoquant le cocon : tasse ancienne, tissu vintage, ambiance feutrée – des éléments directement inspirés du moodboard.
Accroche narrative : “Comme à la maison, en un peu plus sucré…” formulation issue de la ligne éditoriale, renforçant l’effet storytelling.
Palette douce et cohérente : orange chaleureux, typographie élégante et lisible, ambiance visuelle respectueuse de l’univers “ancien chic”.
Création d’un bouton CTA discret et engageant : “Je découvre !”, fidèle au ton complice et à l’esthétique douce du site.
Bannière d’accueil d’Agrume


Résultats
Même sans métriques chiffrées, cette bannière constitue une preuve concrète de l’alignement entre direction artistique, ligne éditoriale et identité de marque.
Elle réunit texte, image, ton et ambiance dans une seule composition cohérente, et joue le rôle de porte d’entrée émotionnelle dans l’univers d’Agrume.
Elle montre aussi comment un élément imaginé dans un moodboard peut évoluer en visuel final sans perdre sa cohérence.
Preuves
Capture d’écran du site vitrine intégrant la bannière d’accueil
La bannière est présentée telle qu’elle apparaît sur la page d’accueil du site Agrume.
Elle occupe un espace central et immersif dès l’arrivée sur le site, avec :
L’image de fond soigneusement choisie (tasse, tissu, lumière naturelle),
La typographie douce et lisible, respectueuse de la charte visuelle,
L’accroche éditoriale issue du moodboard (“Comme à la maison, en un peu plus sucré…”),
Et un bouton d’action discret et engageant (“Je découvre !”) qui reflète le ton complice de la ligne éditoriale.
Cette capture permet de visualiser concrètement l’application de la ligne éditoriale au design web, et témoigne de la capacité à articuler storytelling, direction artistique et expérience utilisateur dans un support webmarketing.